The 5 Most Popular Frontend Frameworks of 2014 Compared
Nowadays there are huge number of CSS frameworks available, every front-end framework have its own strengths and weakness, and they are little bit similar and try to cover others week point in their own framework. I’ve used most of them, some of them are my favorite and some are very popular nowadays.
Let me provide some of very good in short list. I’m just letting you know about 5 most and popular framework here. I’ll describe what are main feature in every framework. Some have special for specific areas of application. Its depends upon you to choose on of them for specif project based on your demand. if your project quite simple you don’t need to add complex framework that will take too much time to loading all its file, its not good for user experience, so be careful while choosing any framework.
The frameworks that I’m going to explain are presented based upon on their popularity on GitHub, and one of the most popular and most used framework that is one and only Twitter Bootstrap.
(Special Note: Some of information blew I’m going to describe may be out dated when you read this article – e.g GitHub start, no of visitors etc so don’t be complain about this article long after publishing date, please before complain about the information check published date)
1. Bootstrap

Bootstrap is one of the most and undisputed front-end framework today, due to its popularity that is still growing and number of its developer increasing day by day. In other words you can trust on this special toolkit that will never fails you while creating your project on all devices while building successful websites.
- Creators: Mark Otto and Jacob Thornton.
- Released: 2011
- Current version: 3.3.1
- Popularity: 81,789 stars on GitHub
- Description: “Bootstrap is the most popular CSS, HTML and JavaScript framework for developing responsive, mobile first projects on the web.”
- Core concepts/principles: RWD and mobile first.
- Framework size: 255 KB
- Preprocessors: Less and Sass
- Responsive: Yes
- Modular: Yes
- Starting templates/layouts: Yes
- Icon set: Glyphicons Halflings set
- Extras/Add-ons: None bundled, but many third-party plug-ins are available.
- Unique components: Jumbotron
- Documentation: Very Good
- Customization: Basic GUI Customizer. Unfortunately you need to input the color values manually, because there is no color picker available.
- Browser support: Firefox, Chrome, Safari, IE8+ (you need Respond.js for IE8)
- License: MIT
Notes:
Most Developers like Twitter Bootstrap due to its huge popularity. If i’m talking like a developer then I can say that technically it’s not better then the other framework in the below list but it offers many resources like easy and well organized documentation, video tutorials, articles theme builders and many other third-party plug-ins and extensions that are easily connect with it. In other words Bootstrap is everywhere. And that’s why people easily choose it to continue their work because they trust n it.
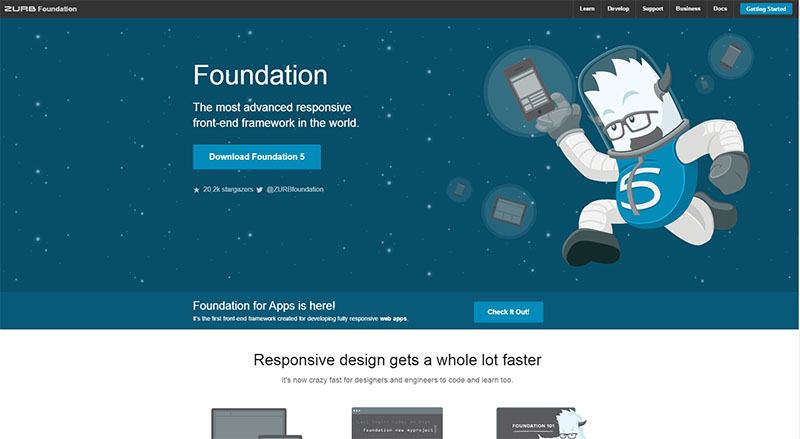
2. Foundation by ZURB

Foundation is on second no, and it is also a very big player in CSS framework for responsive websites. A very strong company like ZURB own it. This framework has very deep and truly strong indeed. many big no very big companies is correct word used foundation like Facebook, Ebay, National Geography and yahoo these are few of them, I’ve a long list.
- Creators: ZURB
- Released: 2011
- Current version: 5.4.7
- Popularity: 20,183 stars on GitHub
- Description: “The most advanced responsive front-end framework in the world”
- Core concepts/principles: RWD, mobile first, semantic.
- Framework size: 179.59 KB
- Preprocessors: Sass
- Responsive: Yes
- Modular: Yes
- Starting templates/layouts: Yes
- Icon set: Foundation Icon Fonts
- Extras/Add-ons: Yes
- Unique components: Icon Bar, Clearing Lightbox, Flex Video, Keystrokes, Joyride, Pricing Tables
- Documentation: Good. Many additional resources are available.
- Customization: No GUI customizer, only manual customization.
- Browser support: Chrome, Firefox, Safari, IE9+; iOS, Android, Windows Phone 7+
- License: MIT
Notes:
Foundation is totally professional framework designed for all type of websites to work properly on all devices. They provide support with training, consulting and business support. There are many resources available to learn and work faster, you can find out many articles and video tutorials easily.
3. Semantic UI

Semantic UI is an ongoing development framework that helps to create beautiful responsive websites in very semantic way of coding. It uses natural language principal that helps to read and understand code very quickly and easily.
- Creator: Jack Lukic
- Released: 2013
- Current version: 1.12.3
- Popularity: 17,575+ stars on GitHub
- Description: “A UI component framework based on useful principles from natural language.”
- Core concepts/principles: Semantic, tag ambivalence, responsive.
- Framework size: 741 MB
- Preprocessors: Less
- Responsive: Yes
- Modular: Yes
- Starting templates/layouts: No
- Icon set: Font Awesome
- Extras/Add-ons: No
- Unique components: Divider, Flag, Rail, Reveal, Step, Advertisement, Card, Feed, Item, Statistic, Dimmer, Rating, Shape.
- Documentation: Very good. Semantic offers a very well organized documentation, plus a separate website that offers guides for getting started, customizing and creating themes.
- Customization: No GUI customizer, only manual customization.
- Browser support: Firefox, Chrome, Safari, IE10+ (IE9 with browser prefix only), Android 4, Blackberry 10
- License: MIT
Notes
Semantic is one of the most innovative and full featured framework listed above. The overall framework structure is very unique and understandable, naming conventions in term of logic and clarity is very different then others and very understandable.
4. Pure by Yahoo!

Pure is very light weight written in pure CSS, developed by Yahoo. In this framework there are many components available that work together or separately depending upon on need.
- Creator: Yahoo
- Released: 2013
- Current version: 0.6.0
- Popularity: 11,446 stars on GitHub
- Description: “A set of small, responsive CSS modules that you can use in every web project.”
- Core concepts/principles: SMACSS, minimalism.
- Framework size: 4.0 KB
- Preprocessors: None
- Responsive: Yes
- Modular: Yes
- Starting templates/layouts: Yes
- Icon set: None. You can use Font Awesome instead.
- Extras/Add-ons: None
- Unique components: None
- Documentation: Good
- Customization: Basic GUI Skin Builder
- Browser support: Latest versions of Firefox, Chrome, Safari; IE7+; iOS 6.x, 7.x; Android 4.x
- License: Yahoo! Inc. BSD
Notes on Pure
Pure provides only bare-bones styles for a neat and clean start of your project. This the best framework for those who does’t need full featured framework in their project, they just need some components including in their project.
5. UIkit by YOOtheme

UIkit is fully customized components easy to use and easy to customized, I know its not a famous framework as its competitors but it includes all features and components and maintain quality as others.
- Creator: YOOtheme
- Released: 2013
- Current version: 2.21.0
- Popularity: 4,907 stars on GitHub
- Description: “A lightweight and modular front-end framework for developing fast and powerful web interfaces.”
- Core concepts/principles: RWD, mobile first
- Framework size: 765 KB
- Preprocessors: Less, Sass
- Responsive: Yes
- Modular: Yes
- Starting templates/layouts: Yes
- Icon set: Font Awesome
- Extras/Add-ons: Yes
- Unique components: Article, Flex, Cover, HTML Editor
- Documentation: Good
- Customization: Advanced GUI Customizer
- Browser support: Chrome, Firefox, Safari, IE9+
- License: MIT
Notes on UIkit
UIkit is not too famous but it is used in many WordPress themes. It provides fully, flexible and powerful customization. You can do it either manually or via GUI customizer.
What’s the Right Framework for You?
After reading all listed framework, you definitely think about that which framework you should choose and which one is best for your feature project. Now I’m providing some guidelines that help you choosing your next framework that is best fit for your project:
- Is it enough to know the framework is very popular? More popularity means more people involved in it, it means there is huge community there to provide answers of your questions many people available to develop and customized components. there are many third-parties involve for making more strong by creating different plug-ins. Great popularity means that the framework is more feature proof.
- Is the framework under ongoing and active development? A successful framework needs to level up. it should include latest component and easily integrate with other framework, and apply latest technologies in it specially for mobile ready websites.
- Is that framework mature enough? If you have seen any framework and you like its component you can play with it, but if you want to use in your real or professional projects you should analyse it deeply about the maturity level of that framework. If you think its not reliable don’t rely on it.
- Is that framework provides good documentation? Before using a new framework check its documentation, because for learning any framework you need good documentation for help.
- What is level of specificity? Main point here is a framework developed with more generic way of coding is more easy to customized, so its better to choose a framework with minimal style because its easy to add new CSS rules with out any hesitation and overriding existing rules. When you write down your new rules over the existing rules, you’ll end up with existing rules that will increase unnecessarily file size of CSS.
At the end, you’re still unsure to adopt a mix-and-match approach. If your project is too tricky and none of the listed frameworks fit on it, the you can choose mix components according to your need. Like you can choose some styling components from one framework, a prepaid grid system from another framework and choose more complex components from any third framework
What are your thoughts? Do any of these frameworks have any strengths and weaknesses that weren’t mentioned here? Do you think there are others that should have been listed? Let us know in the discussion below.





No Comments